|
Impress Your Readers with Custom "Favorites" Icon
Using an Icon Program
- Don't have an Icon Program
- Troubleshootin'
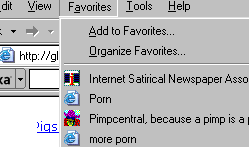
Didja ever notice some sites have a custom icon by their name in your favorites or even on the address bar? Really makes them stand out, don't ya think? It's easier than you might think to make and install custom icons like the ones shown here.
|
(Click either picture to see a larger screenshot...)
|
 AND AND

|
The custom image is called a favorites icon. When someone adds your site to their favorites, Internet Explorer looks for the "favicon.ico" file from your server. If you have already uploaded one, you get to show off your standout-custom logo in rare form! But odds are you haven't because most webmaster have never heard of a favicon file. In the (common) absense of a custom icon, IE uses their trusty old default " " (which really promotes their business instead of yours). " (which really promotes their business instead of yours).
Damn the man! Take back your logo space!

The Process -- (Using an Icon Editing Program)
- Use an icon editing program like any of the ones at Web Attack (Free demos available,) to create your icon at 16x16 pixels, 16 colors. Making a decent looking icon this SMALL with this FEW COLORS may be really tough, as I quickly learned. Most programs let you import images or screen-capture them so you can use the logo you already have, but once you reduce it to 16x16x16 it will look all kinds of goofy. I suggest making it from scratch.
- Save your new icon file as "favicon.ico".
- Upload (in binary mode, not ASCII) it to the root folder of your server and you're done!
Now go test it before you start your little happy dance, mmm-kay?
The Process -- (Without an Icon Editing Program)
- Make an image you want for your icon. You can use any program that allows you to save images as a bitmap, yes even MS Paint.
- Reduce it to exactly 16x16 pixels, 16 colors. If it looks ridiculous and/or completely wrong at that size and color depth, you may need to make it from scratch at those settings.
- Save your image as a bitmap (BMP file) named "favicon.bmp".
- Convert the *.BMP file to *.ICO format using any file conversion program. I found this one in about 30 seconds on google, and it still looks like a free program. Your file should now be called "favicon.ico".
- Upload it (in binary mode, not ASCII) to the root folder of your server and you're done!
Now go test it before you start your little happy dance, mmm-kay?
That's all there was to it! With your new icon in place, Internet Explorer will now seek, find and display it whenever a user bookmarks your site. It will appear in their favorites and on their address bar when they browse your site.

Feeling Ambitious?
If you wanna goes balls out, you can create a different icon for EVERY PAGE! Also different parts of your site can have different (or the same) icons. Use the following tag to specify a specific place for your icon (other than the root or current directory);
<LINK REL="SHORTCUT ICON" href="http://glossynews.com/isna/favicon.ico">
I had to do this for the ISNA pages because otherwise it looks all the way up to the root folder only to find the icon for Glossy News, the site hosting this page. View the source code of this page for a working example.
|
Click it, then see what icon you got.
|
Troubleshootin'
File doesn't appear
Are you on a free server or shared host where you can't access the root folder? Put "favicon.ico" in another folder, then use the tags in the "Feeling Ambitious?" section. This will allow you to put the icon wherever you like, regardless of what folders you may have access to.
Do your brackets and quotes line up? Are there appropriately even numbers?
Meticulously doublecheck your spelling. HTML doesn't know you mean HREF when you say HERF... plus it sounds kinda funny.
Did you actually convert the file to an "*.ico" legitimately or did you just take the bitmap and relabel it? Have to actually convert it, it's a fickle file that way.
Do your slash marks add up properly? Consider trying an absolute path.
Check your cases. If you're on a Unix server a CapS error can mook up your code.
File doesn't appear correctly
No matter what you try your icon still looks like garbage. That's the limitation of an icon. You only get 16 predetermined colors and a very small area to work with. Sorry.
Did you upload your icon in binary mode? ASCII may corrupt the file and some FTP clients do not choose correctly when in automatic selection mode.
|
![]()
![]() Members Area
-
Members Area
- ![]() Webmaster Resources
Webmaster Resources